Web development needs qualifiers
As professional programmers, there's no way we can avoid doing some web development in the course of our careers. And I write "avoid" because anyone that has tried any other kind of programming can't really help but perceive that web development, despite its immense momentum, is still at an infancy stage.
That perception, while indeed having a dose of truth, is magnified out of proportion because in today's "literature"1 web development means different things to different people. So when talking or thinking about web development, you have to use a qualifier to talk about which kind of web development is meant.
What does "web development" even mean?
At its core, the term web development means "delivering an experience through the browser".2
However, the term experience means different things to different people and organizations. One primitive categorization could be:
- Static websites (so-called "brochures")
- Semi-dynamic websites (news, blogs)
- Dynamic websites (e-shops, social networking)
- Public applications (CMS interfaces, Project management tools)
- Private applications (Intranet software)
- Highly-interactive applications (drawing tools, image editing, code editors)
- Games, emulators, visualizations
Furthermore, we can also define various axes that we can use to score a web-based experience. Those might be requirements or restrictions:
- Loading time
- Network load & size
- Local memory & CPU usage
- Interface complexity
- Content size
- Interface performance
- Need for control over presentation
- Interactivity
- Browser independence
- Viewport-size adaptability
- Offline functionality
- Security
It's obvious how different categories of web-based experiences will have wildly different scores on those various axes.
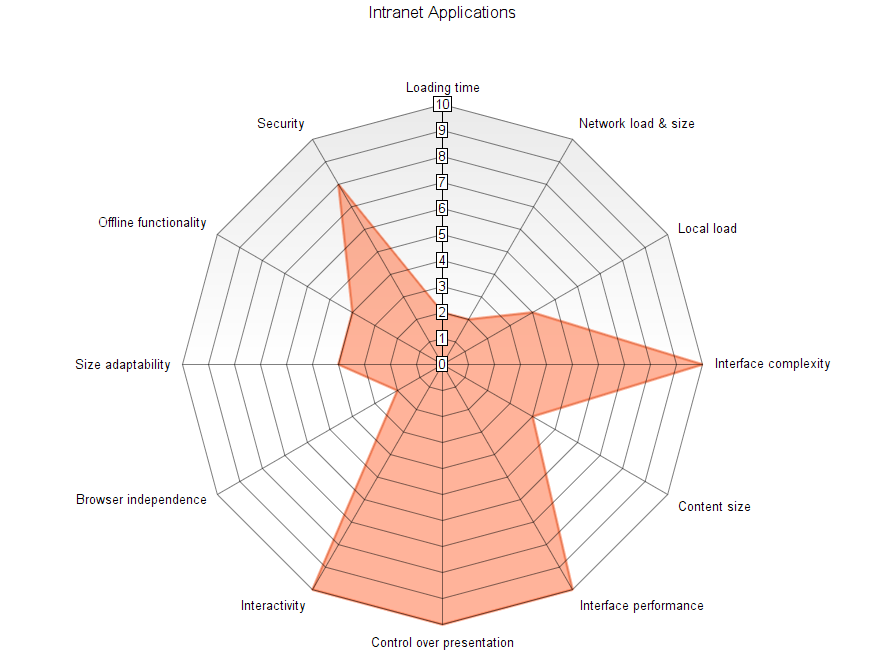
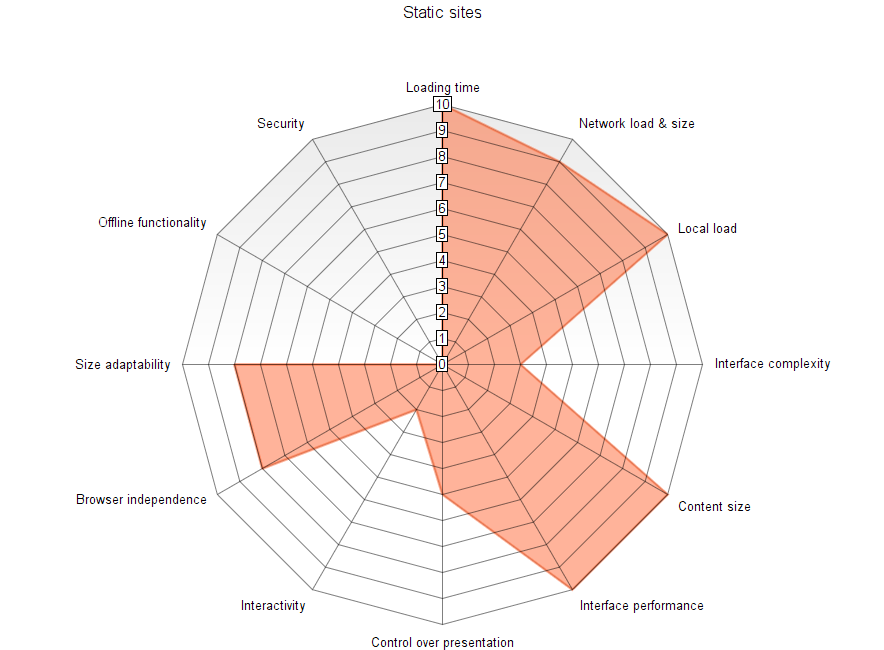
Compare how intranet applications...

..look against static sites:

And that's without even going to the the "hidden" axes of budget, developer productivity, build complexity, maintainability. These are just for what the end-user sees.
Of course, they are related -- everything has a cost. The classic law of software engineering applies to web development too:
Featureful, bug-free, low cost -- pick two.
It's clear that even the largest companies in the field right now cannot deliver an across the board 10/10 experience, and that's with an army of engineers or even with their own browsers. To try and do so in a startup or an IT environment is a recipe for frustration, or worse.
The web in its current state & form forces us to prioritize various axes over others.
If you're developing an intranet application you can afford including a huge widget library if it increases your productivity, even if it adds 1.5MB to your page weight and 6 seconds to your loading time.
On the other hand, your news site should better be snappy and light, even if that means you agonizing over Javascript parse times, HTTP/2 and invalidating the layout.
The broader community does itself a disservice by not acknowledging the tradeoffs when discussing the relative merits of web technologies. Both experienced and junior developers that approach web development are bombarded by contradicting arguments on different approaches, because there is a tacit agreement that there is a "one-size-fits-all" approach to web development.
Going forward
Define up-front the priorities of any web development project. For measurable elements, you can define easily-testable limits. For others, you have to resort to manual testing. Compare those priorities to your budget or deadline, and see if some are unrealistic.
When evaluating technologies, think hard if they are the right fit for your specific needs, instead of selecting them because they have "momentum" or are used by big companies. 3
Finally, when you're writing a blog post, a comment or you are open-sourcing your own micro (or mega) framework, use a qualifier! Don't lead people astray by implicitly claiming that your approach might work for them.
Thanks for reading. Submit / Comment on Hacker News
You might want to follow me on Twitter.
Blogs, Twitter & Hacker News comments. Sigh. ↩
Indeed I would say that the ease of distributing this experience to the end user is the biggest attraction of the web platform - or why we put up with it. ↩
If you have enough experience in a different programming background, you might find this extremely obvious. You would be surprised. ↩